
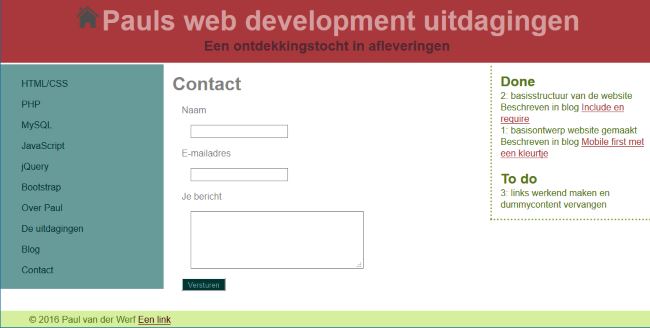
Vanmiddag mocht zowaar een klein beetje programmeren om mijn collega ergens mee te helpen. Nou ja, ik mocht een pagina in Bootstrap zodanig opmaken dat er meerdere rijen waren waarvan de ene bestond uit één kolom die paginabreed was, terwijl de tweede twee kolommen bevatte, de derde drie en de vierde vier.
Toegegeven, niet heel spannend en de purist zal Bootstrap net als HTML geen programmeertaal maar een opmaaktaal noemen maar dat mag de pret niet drukken. Ik vond het leuk om weer eens te doen en ik was er al een tijdje mee bezig.
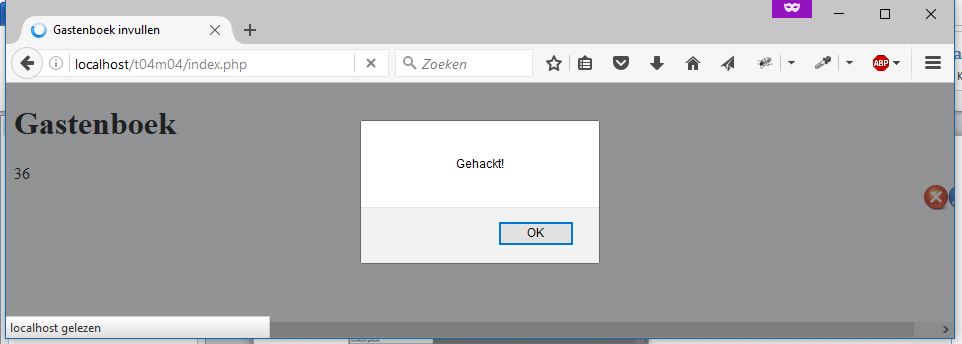
Backend programmeren is voor mij misschien (nog) iets te hoog gegrepen – databases, includes en requires – hoewel ik het hoognodige wel beheers. Ik heb in mijn omscholing en kort daarna regelmatig een zogeheten CRUD pagina opgezet (Create, Read, Update en Delete) in een database en zaten indertijd ook in mijn Anki dus ik vermoed dat ik het nog wel kan.
Na mijn stage werd zoals ik een paar dagen geleden al aangaf echter gezegd dat backend te hoog gegrepen was en ik me beter op het front-end kon richten in HTML en CSS. Hoe ziet de site eruit? Dat was een teleurstelling, maar de simpele reminder vanmiddag aan iets waar ik heel veel lol aan heb beleefd, heeft me doen besluiten verder te gaan.
Ik was al een tijdje bezig met Learning Web Design fitfh edition van Jennifer Niederst Robbins maar ik hoop er vanaf vandaag een dagelijkse gewoonte van te hebben gemaakt. En na het boek kan ik bijvoorbeeld verder met freeCodeCamp. Er zitten qua kennis toch een paar gaten in mijn HTML/CSS zoals Responsive Web Design, dus ik kan vooruit.
We zullen zien. Om het mezelf wat makkelijker te maken ga ik vanaf morgen dan mijn serie over gewoontevorming afronden.
~~~
Afbeelding van James Osborne via Pixabay.